Docker is a tool for running apps within containers that provide an isolated environment.
Containers are similar to virtual machines but containers contain a lighter stack. VM’s encapsulate entire operating systems including Kernel's where as containers borrow from the underlying OS the container is running upon. This makes containers lighter, faster and more agile. Containers run just the code, configuration and dependencies that your app needs to run.
Containers are built from images. You can pull pre-built images from docker repositories such as the official https://hub.docker.com/ or roll your own using something called a Dockerfile.
Containers are a great tool for developers as we can fire up and tear down apps quickly, neatly and efficiently without polluting our development environments. They are also an excellent solution for production platforms. If you get a container working on your own machine, then, in effect it will work pretty much anywhere, meaning you could relatively easily migrate your production containers running in, say AWS over to Azure and know that your containerised apps will work the same way on both cloud platforms.
Here I’m going to show how to containerise a simple “hello world” app in just a few minutes.
First head over to docker.com and install docker. Once installed type...
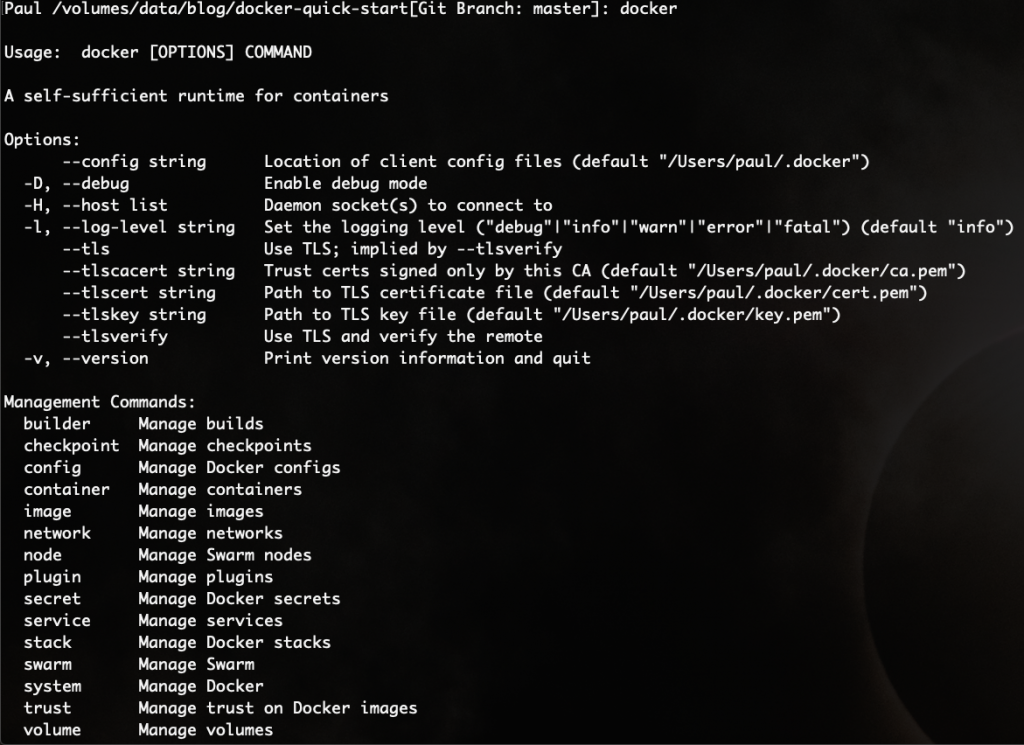
> dockerfrom your command line to test you have the docker CLI installed and working. You should see a list of docker commands.

Create a directory to hold your app and using your goto code editor create a new file in the following folder structure named /app/src/index.php
<?php
echo "Hello, World! I'm running from a Docker Container";Save the file and create a new file named “Dockerfile” in root. A Dockerfile is a simple text file that holds instructions that tell Docker how to build our Docker image. Your folder structure should now look like this…

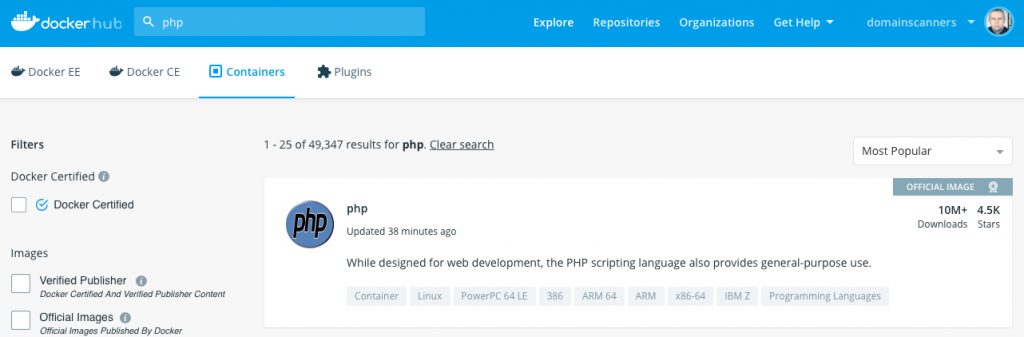
Before we populate our Dockerfile, head over to https://hub.docker.com and search for the official php docker container. You may need to create a free account and login before you can perform a search…

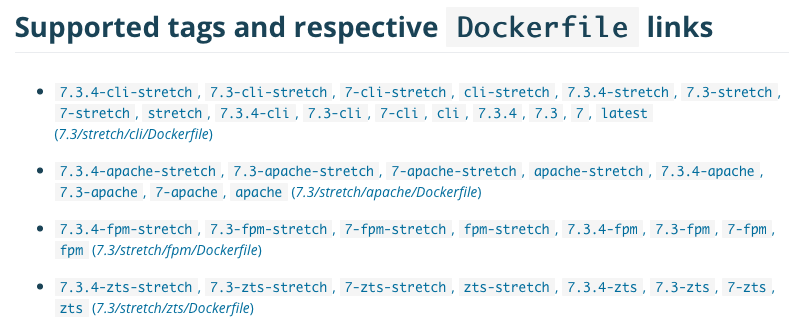
Click into the container listing and you will see a list of Dockerfile links. For our example we need our container to run a web server that supports PHP. We will choose an apache-stretch Dockerfile to add to our containers stack dependencies.

With this information we can now update our Dockerfile…
FROM php:7.3.4-apache-stretch
COPY app/src /var/www/html
EXPOSE 80When we perform a docker build to create our Docker image this Dockerfile will perform three tasks
- Pull the requested docker apache image from Docker Hub
- Copy all local files in app/src into our Docker images /var/www/html directory
- Expose port 80
Let’s build our Docker image not forgetting the trailing '.'
> docker build -t dockerquickstart .Once built we can list our local docker images by running
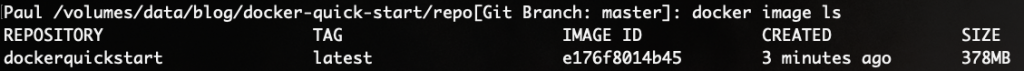
> docker image ls
That’s our Docker image built. Let’s now run it within a Docker container
docker run -p 2000:80 dockerquickstartThis Docker command tells Docker to launch our Docker image into a Docker container and bind local port 2000 to the containers internal port 80.
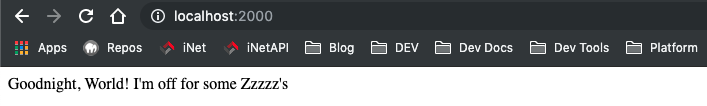
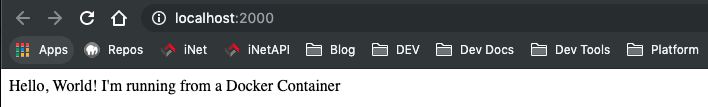
We can now test our Docker containerised app by pointing a web browser to http://localhost:2000

So that we can build out our app without constantly re-building our docker image we can map a local volume into our image volume. From your command line hit Ctrl+C to shut down your running container.
Now run your container again using an additional -v flag (volume) with your source codes path and images source code path. On my system I would run my container as follows…
> docker run -p 2000:80 -v /Volumes/data/blog/docker-quick-start/repo/app/src:/var/www/html dockerquickstartNow we can update our index.php file and see changes instantly without having to rebuild our docker image...
<?php
echo "Goodnight, World! I'm off for some Zzzzz's";